Table of contents
Hello developers!!🤗🤗 In this article, we will study the asynchronous behavior of Javascript.
Asynchronous programming is a means of parallel programming in which a unit of work runs separately from the main application thread and notifies the calling thread of its completion, failure, or progress.
Before dive deep into the concepts, I recommend you go through the callback Functions article in this series for a clear understanding of how setTimeout & callback Functions works.
In this article we will cover:
- Call Stack
- Event Loop
- Callback Queues
- Visual Representation of Asynchronous Programming
Call Stack
- Javascript is the synchronous single-threaded language, which means it has only one call stack and it can do only one thing at a time.
- This call stack is present inside the JS engine & all the code of Javascript is executed inside this call stack.
Let's look at the example:
function myFunction(){
console.log("inside function");
}
myFunction();
console.log('Program End');

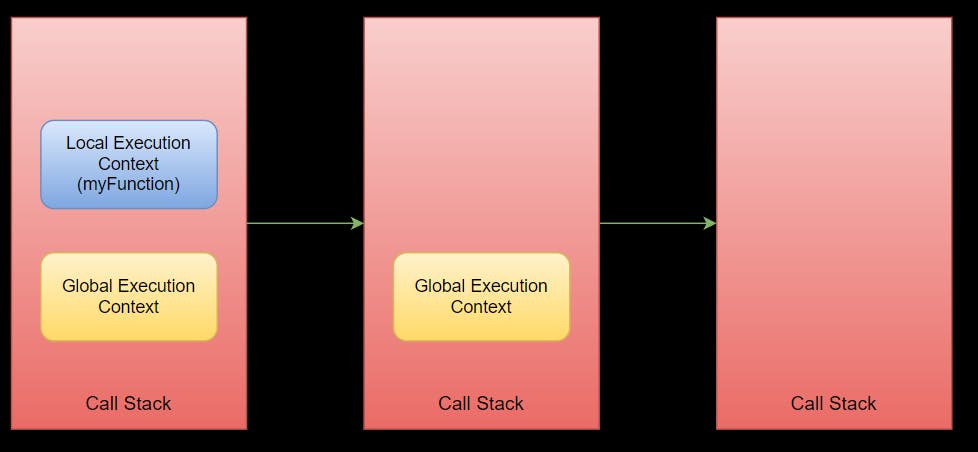
- Whenever we execute any JS code, a Global Execution Context is created and pushed inside the call stack.
- For any function, a separate Execution context is created and pushed into the call stack.
- Next, it executes the function
myFunctionand prints inside function in console. - When function execution is complete, it is popped out of the call stack.
- Now it goes to the global execution context and prints Program End in the console.
- After all program execution context is completed, the global execution context is popped out of the stack.

So the main job of this call stack is to execute whatever comes inside it.
But what if we want to run a specific script after 10 sec, or have some function B that needs to be executed only after function A completes its execution ??? But call stack does not have a timer.
Here Event Loop & CallBack Queue came to our rescue. Let's see how things work behind the scene!!
Asynchronous Javascript

All these made asynchronous programming possible in Javascript.
Event Loop
The Event Loop has one simple job — to monitor the Call Stack and the Callback Queue. If the Call Stack is empty, it will take the first event from the queue and will push it to the Call Stack, which effectively runs it. Such an iteration is called a tick in the Event Loop. Each event is just a function callback.
Try to understand this concept using an example:
console.log("start");
setTimeout(function callbackFn(){
console.log("Callback Function");
},5000)
console.log("end");

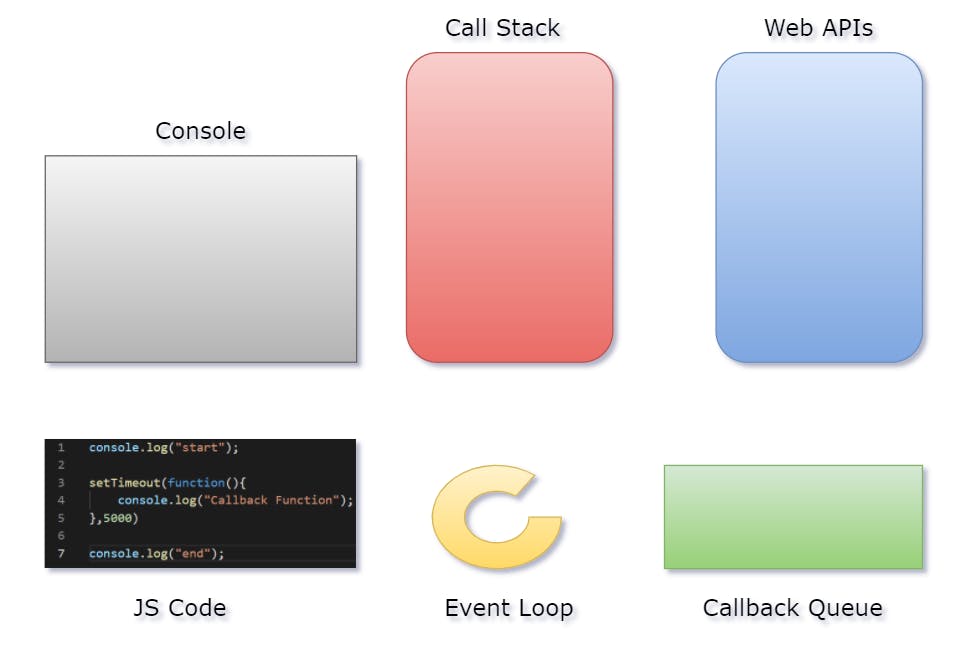
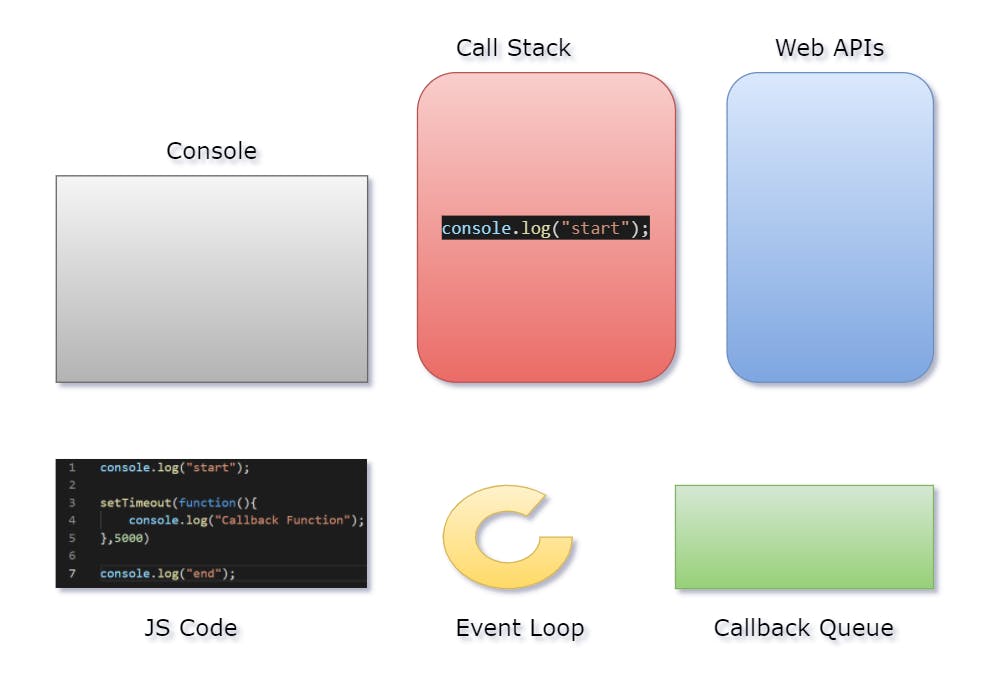
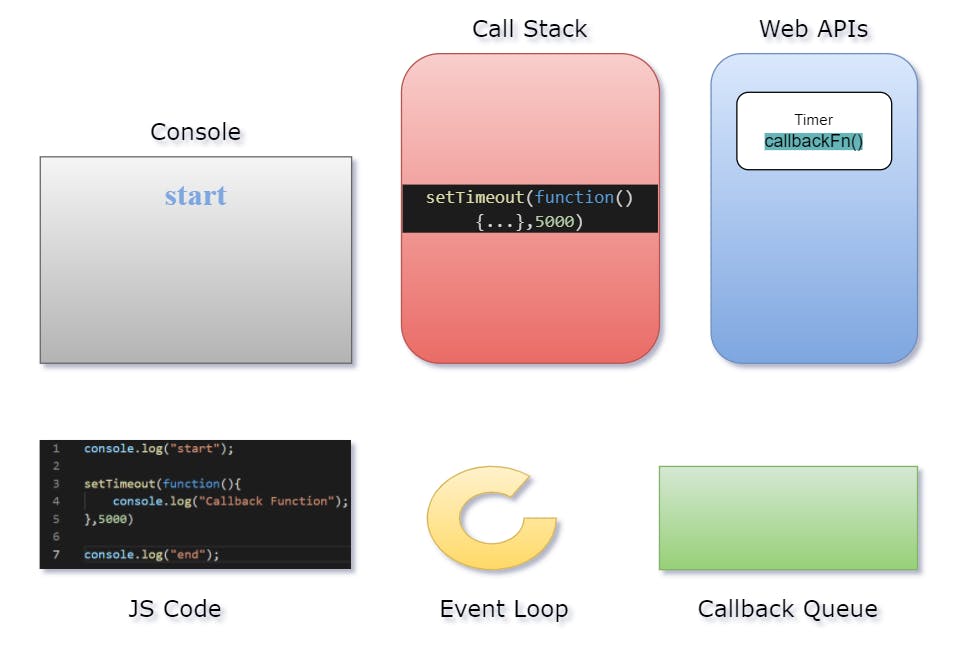
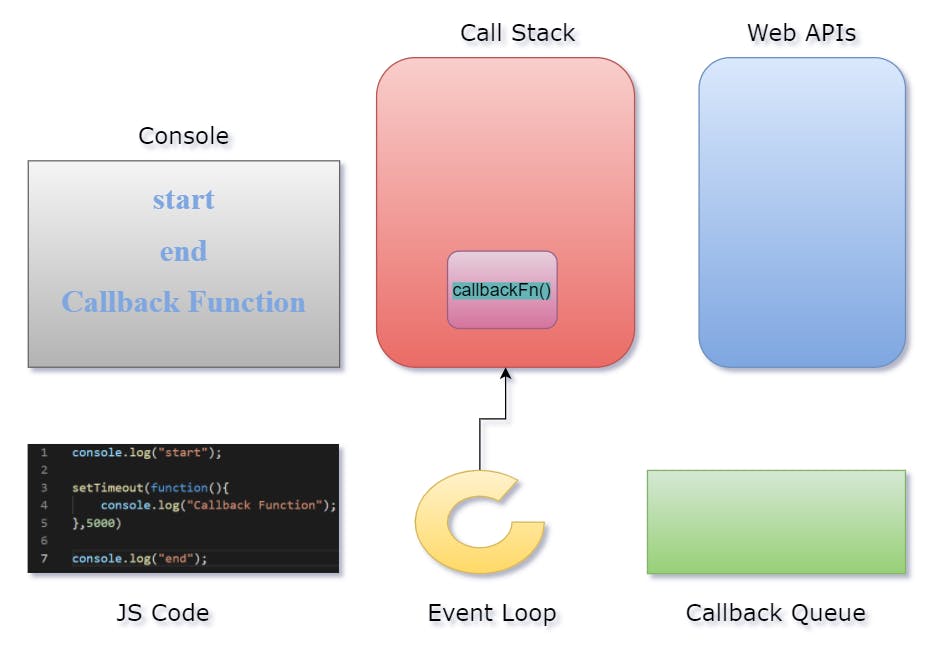
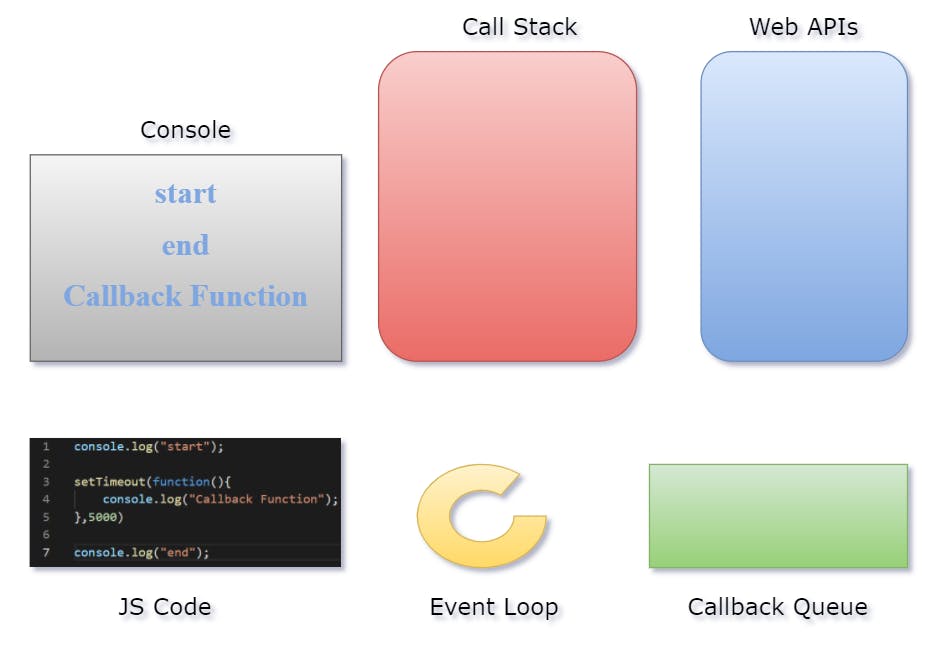
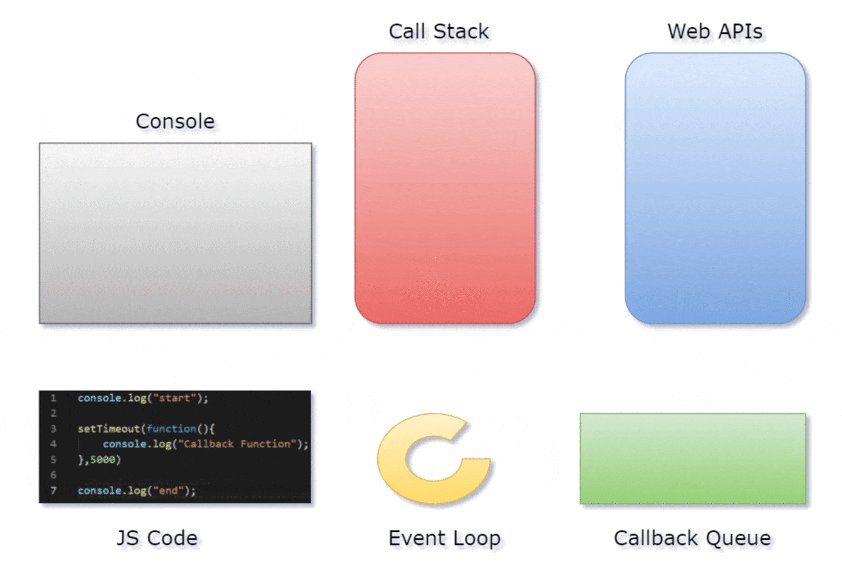
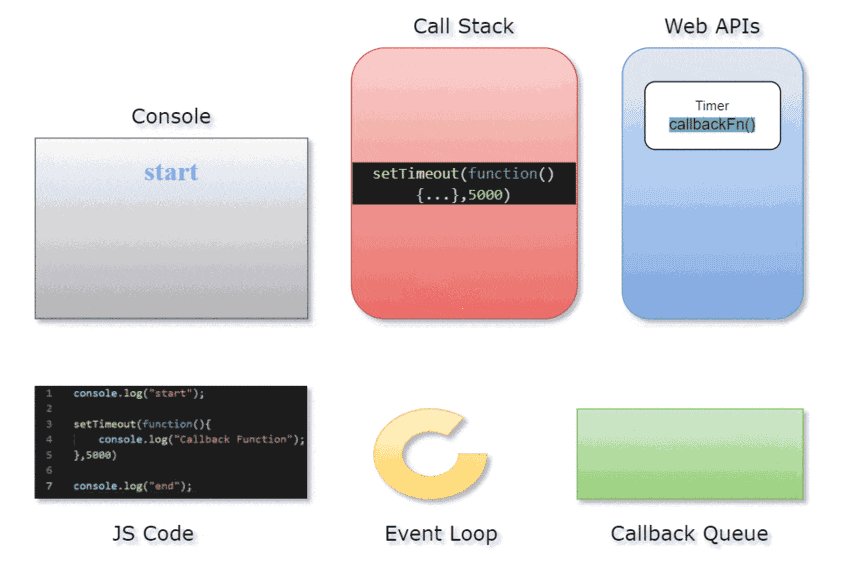
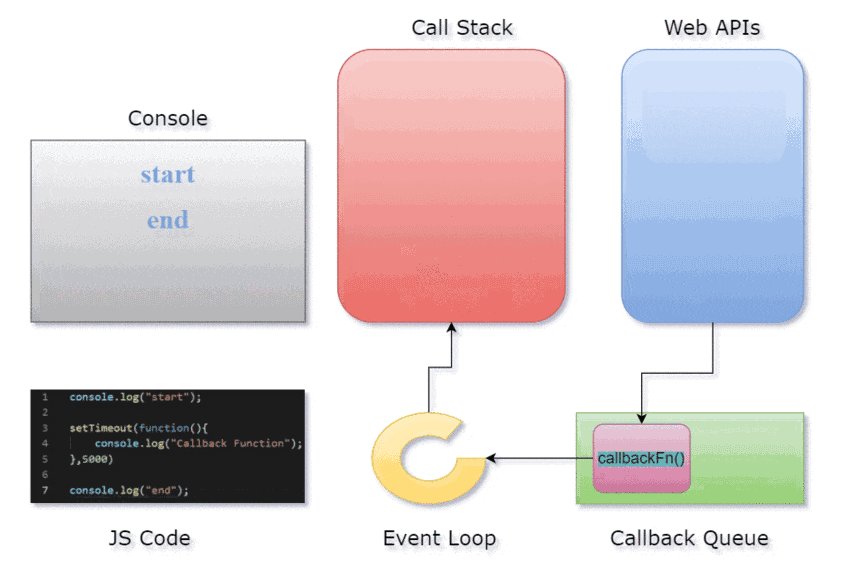
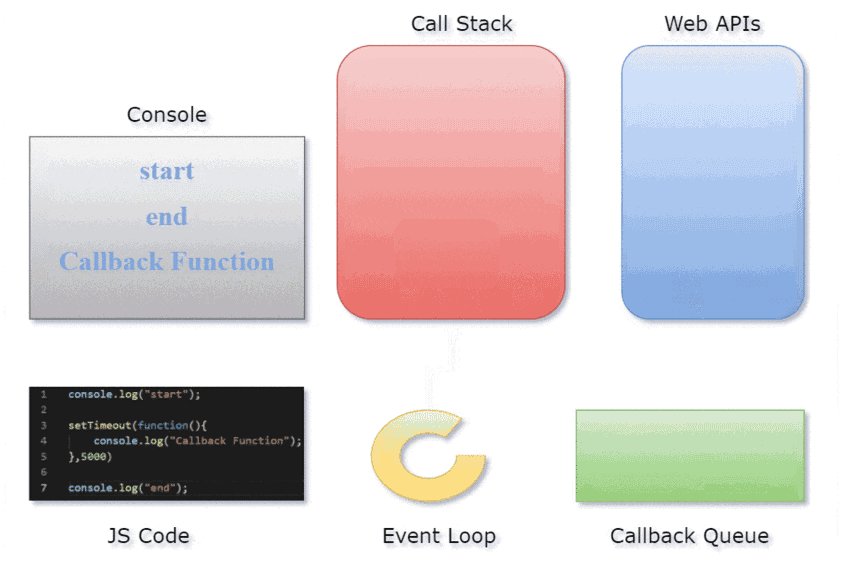
Let's try to examine the state of Call Stack, Callback Queue, Web APIs, & Console during the execution of the above code snippet.
- Initially, everything is empty.
console.log("start");is added to the call stack.

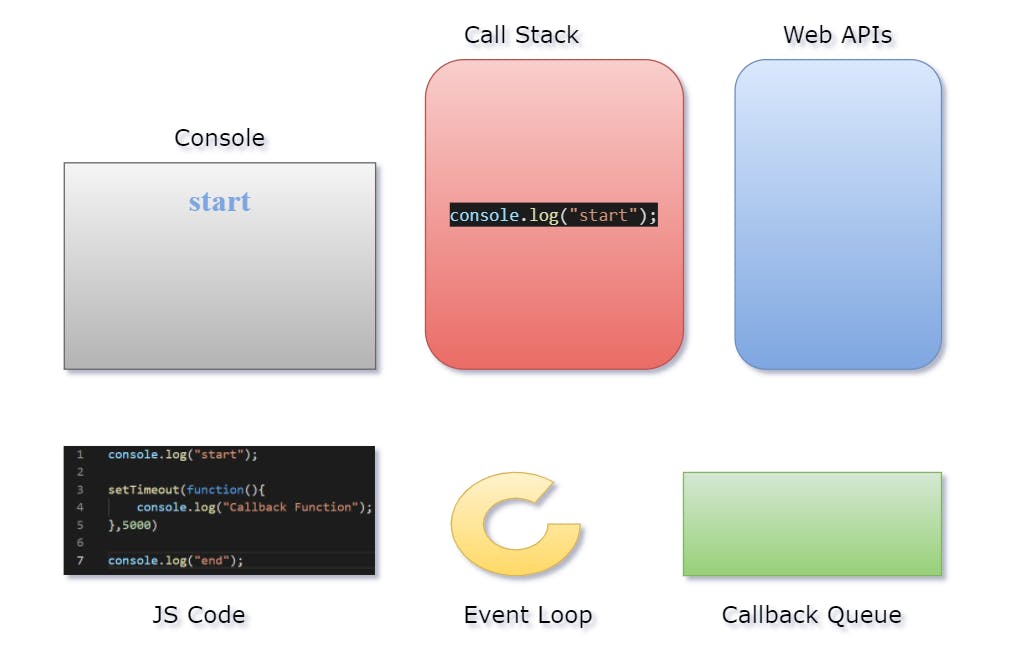
console.log("start");is executed, and printstartin the console.

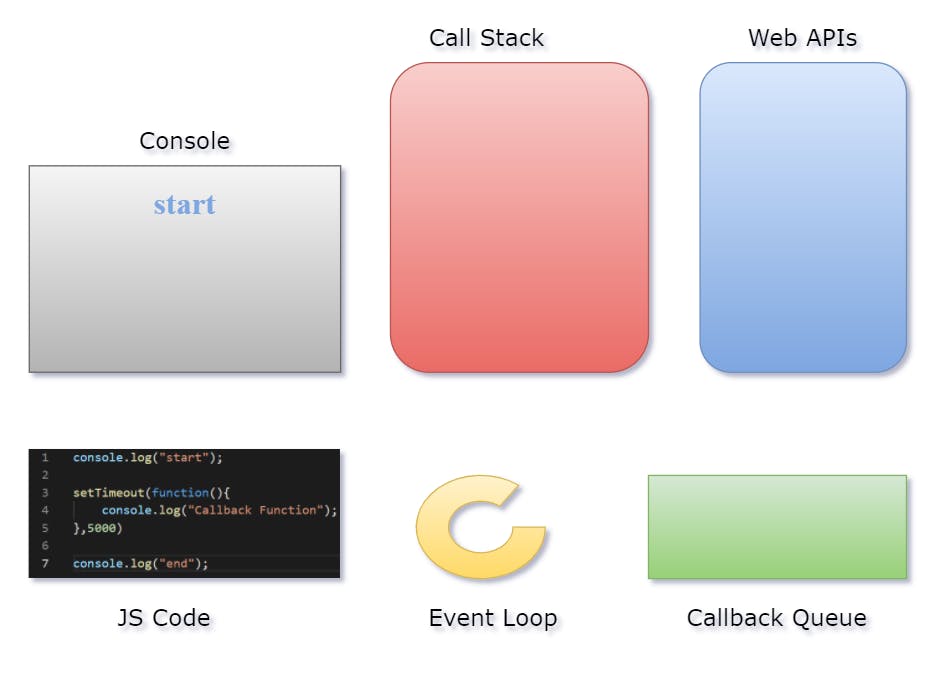
console.log("start");is removed from the call stack

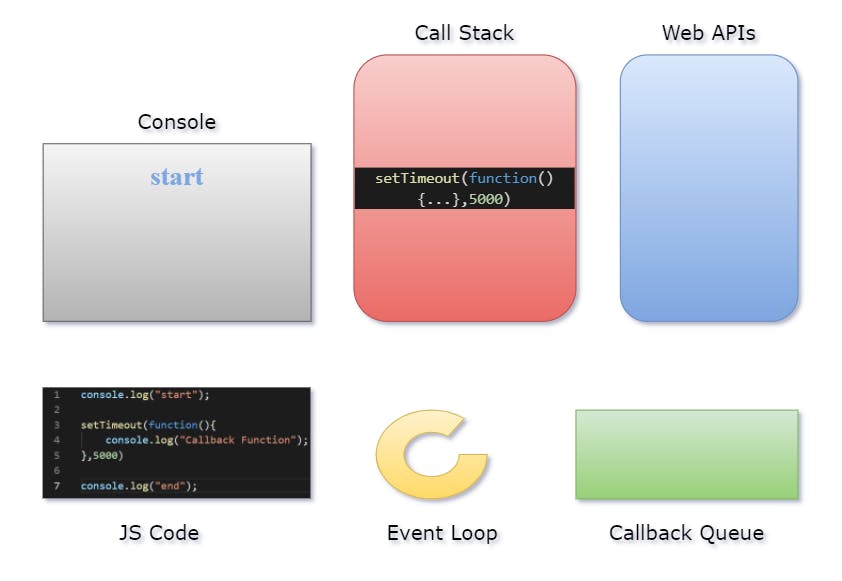
setTimeout(function callbackFn(){...})is added to the call stack.

setTimeout(function callbackFn(){...})is executed. The browser creates a timer as part of the Web APIs. It is going to handle the countdown for you.

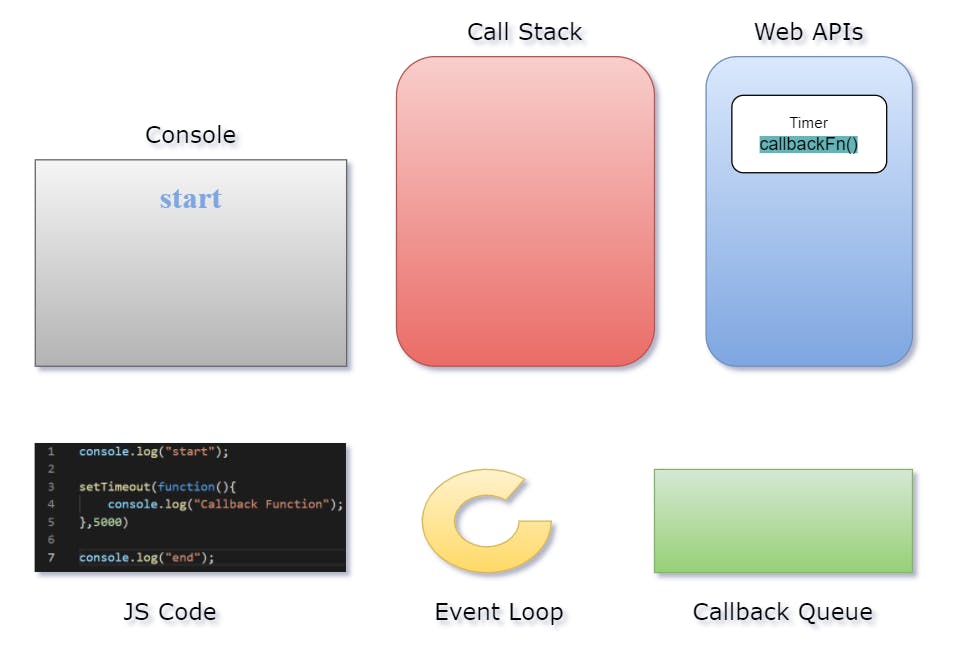
- As it takes some time for the timer to expires but Javascript waits for none and remove the
setTimeout(function callbackFn(){...})from the call stack and moves to the next line of code.

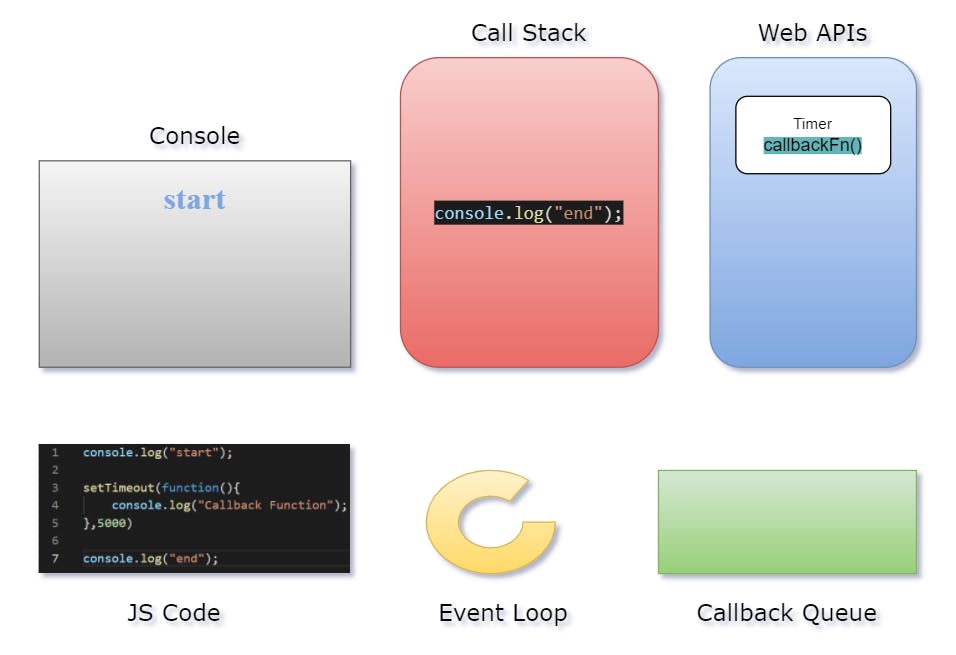
console.log("end");is added to the call stack.

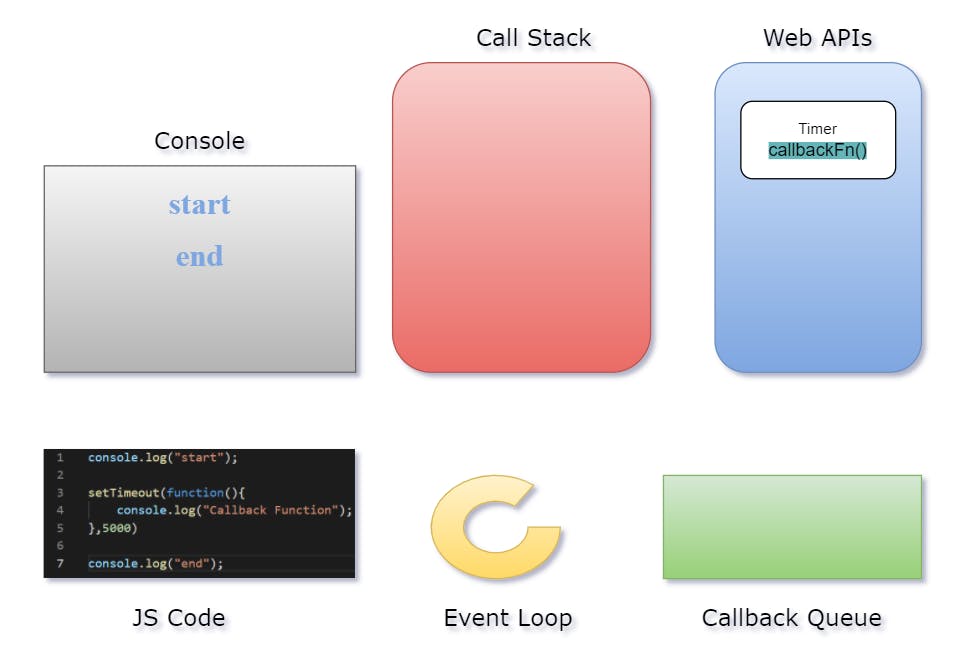
console.log("end");is executed and printsendto the console. After that, it is removed from the call stack.

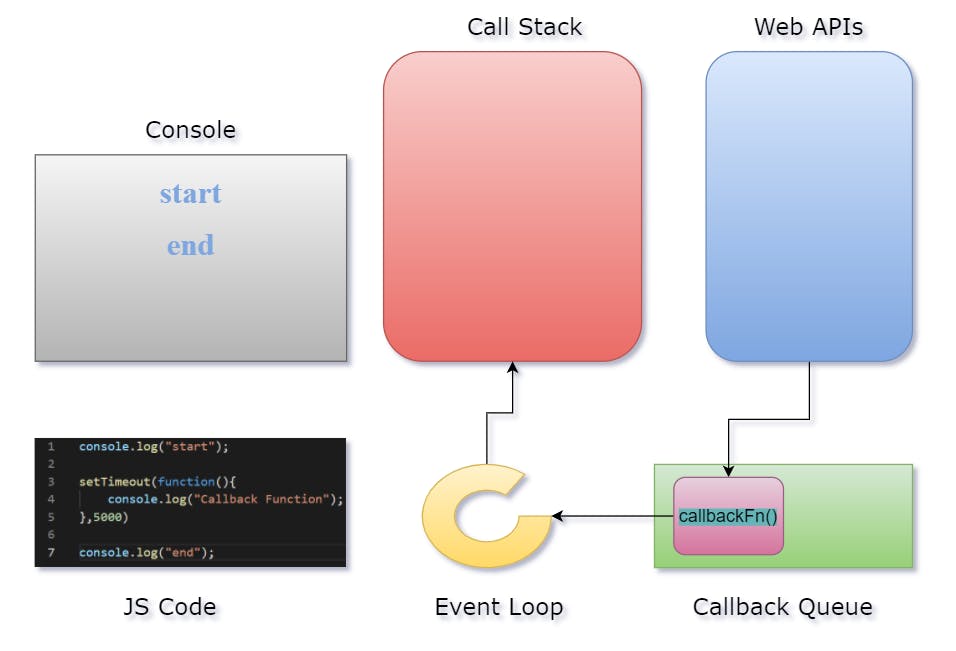
- When the timer expires after 5000 ms, our callback function
callbackFnwhich is earlier attached to the Web APIs is pushed to the callback queue.

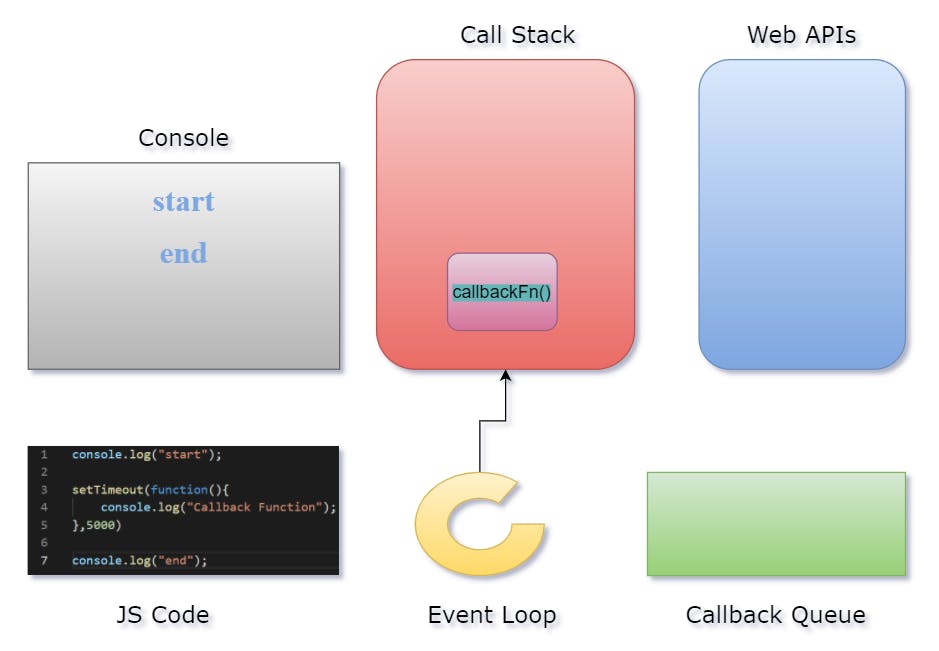
- Event loop continuously check if the call stack is empty and if it is empty then it takes the first event from the callback queue and pushes it to the call stack.

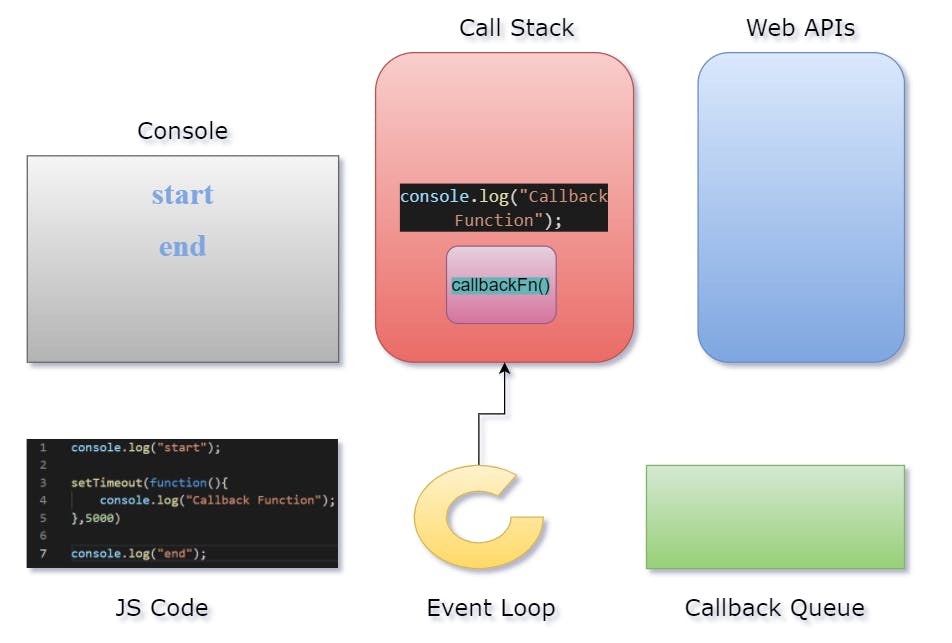
callbackFnis executed and addconsole.log("Callback Function");to the call stack

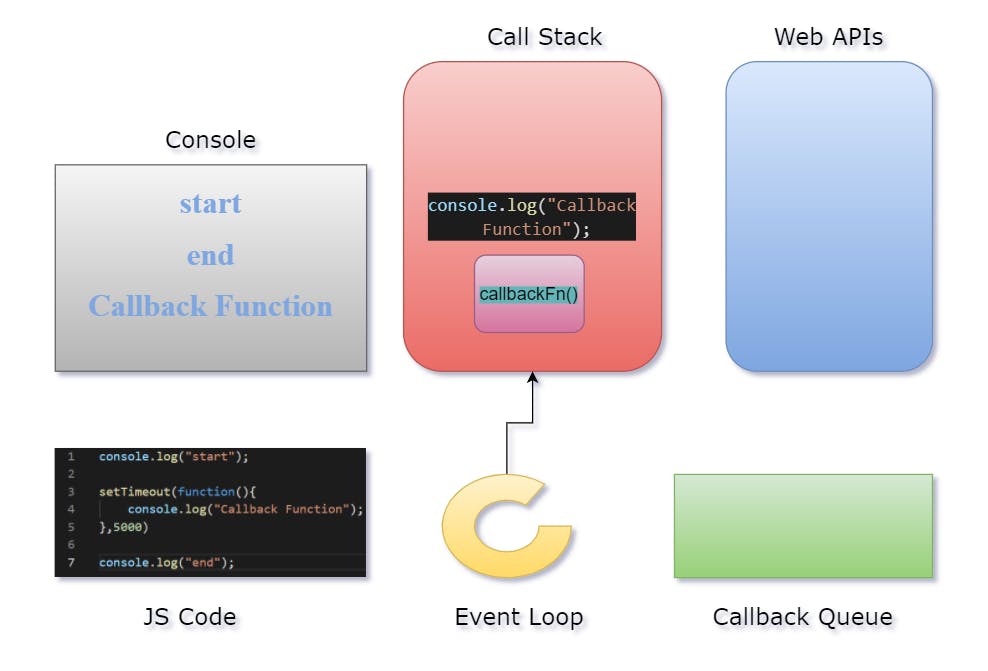
console.log("Callback Function");is executed and printsCallback Functionin the console.

console.log("Callback Function");is removed from the call stack.

- There is nothing more to execute in
callbackFn, hence it is also removed from the call stack.

Summary
Let's have a quick recap of all the steps we perform in the above code snippet.

Wrap Up!!
Thank you for your time!! Let's connect to learn and grow together.

