Hello coders!! 👩💻 👩💻 In this article, we will discuss the callback functions and their advantages.
What is Callback Functions?
In computer programming, a callback, also known as a "call-after" function, is any executable code that is passed as an argument to other code; that other code is expected to call back the argument at a given time.
Functions are called first-class citizens in Javascript which means you can pass it to another function as an argument and this function which you pass as an argument is known as a callback function.
function outer(callbackFn){
//...
}
outer(function inner(){
console.log("I am a callback function")
})
In the above code snippet, inner() function is known as callback function.
Why we use the Callback function?
Callback functions are very powerful in javascript and it gives us access to a whole asynchronous world in the synchronous threaded language.
Synchronous threaded language means it can perform only one thing at a time and in a particular order.
JavaScript runs code sequentially in top-down order. However, there are some cases that code runs (or must run) after something else happens and also not sequentially. This is called asynchronous programming.
Callbacks make sure that a function is not going to run before a task is completed but will run right after the task has completed. It helps us develop asynchronous JavaScript code and keeps us safe from problems and errors.
With the help of a callback function, we can perform asynchronous things inside javascript.
Let's try to understand this using an example:
setTimeout(function (){
console.log("inside timer");
},5000);
- The function which you passed as the first parameter to setTimeout is a callback function.
- Second parameter it takes is time in millisecond which indicates after how much time the callback function is executed.
Example 1:
setTimeout(function (){
console.log("inside timer");
},5000);
function outer(callbackFn){
console.log("outer function");
callbackFn();
}
outer(function inner(){
console.log("inner callback function");
})

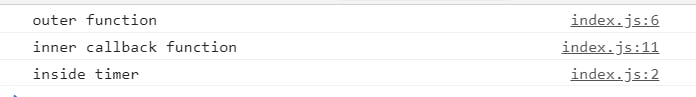
In the above example:
- As Javascript is the synchronous single-threaded language that means code is executed one line at a time and in order.
- Firstly, setTimeout will take this callback function and store it in a separate space and attach a timer to it of 5000 ms and execute it after the time expires.
- As you know, Javascript won't wait for setTimeout to finish and execute the next line of code and hence prints the outer function in the console.
- Then it executes the callback function
callbackFnwhich is passed as an argument to theouterfunction and prints the inner callback function in the console. - After setTimeout 5000 ms timer expires, it prints inside timer in the console.
Javascript has only one Call stack also known as main thread. Anything which is executed inside your code is actually executed through the call stack behind the scene. So if any operation blocks the call stack then it is known as blocking the main thread.
That is why we need to perform async operations to take out the time-consuming code from the call stack and prevent blocking the main thread. And setTimeout and callback functions perform an important role here and helps to achieve the asynchronous operations.
Callback Functions In Event listeners
JavaScript is an event-driven programming language. Another use of Callback functions is in event-listeners.
Let's try to understand this using an example:
<button id="btnId">Click here</button>
let's say we want to see a message on the console only when the user clicks on the button:
document.queryselector("#btnId")
.addEventListener("click", function() {
console.log("Button Clicked!!");
});
So here we select the button first with its id, and then we add an event listener with the addEventListener method. It takes 2 parameters. The first one is its type, “click”, and the second parameter is a callback function, which logs the message when the button is clicked.
The above code-snippet shows another use case of Callback functions.
Wrap Up!!
Thank you for your time!! We will dive deep into a lot more concepts of event loops and asynchronous operations in the next article.
Let's connect to learn and grow together.