Table of contents
Web Storage APIs are used by developers to store some data into web browsers. Here data represents the key-value pair of strings.
Now there are two methods to store this data:
- Session storage
- Local Storage
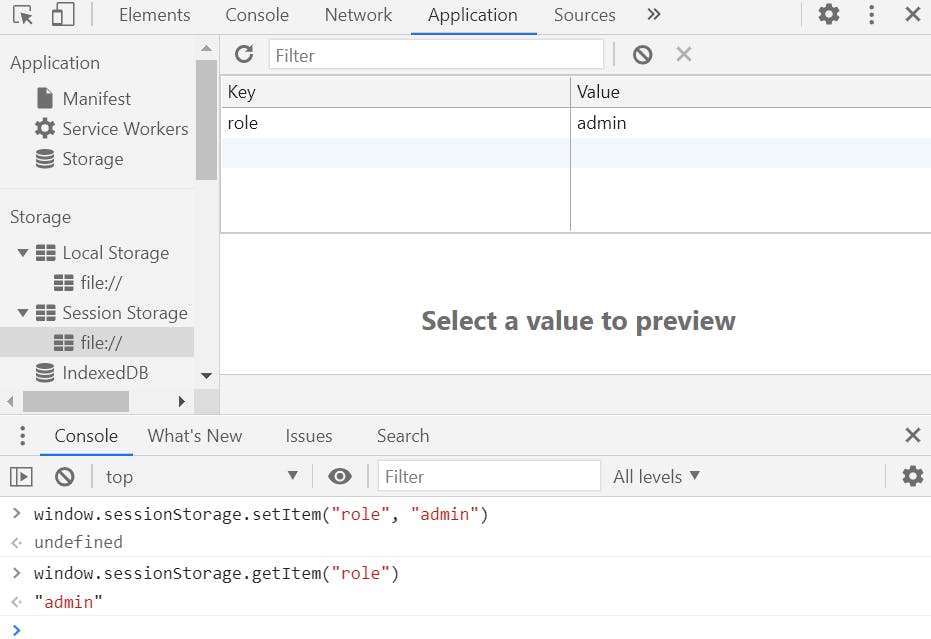
Session Storage
sessionStorage maintains a separate storage area for each given origin that's available for the duration of the page session (as long as the browser is open, including page reloads and restores)
When we store data in the session storage that means data is persisted only for that particular session.
But what is a session?
Suppose a user is visiting a web app & as soon as he visits a web app a session is started, and the data that is stored in this session storage will only be persisted for that particular session, till he is on that particular web window. As soon as he closes the window or that particular session, the data is lost.
- Unlike cookies, the session storage data is not sent back to the server while making the network request call.
- Session storage data has a larger capacity to hold compares to cookies.

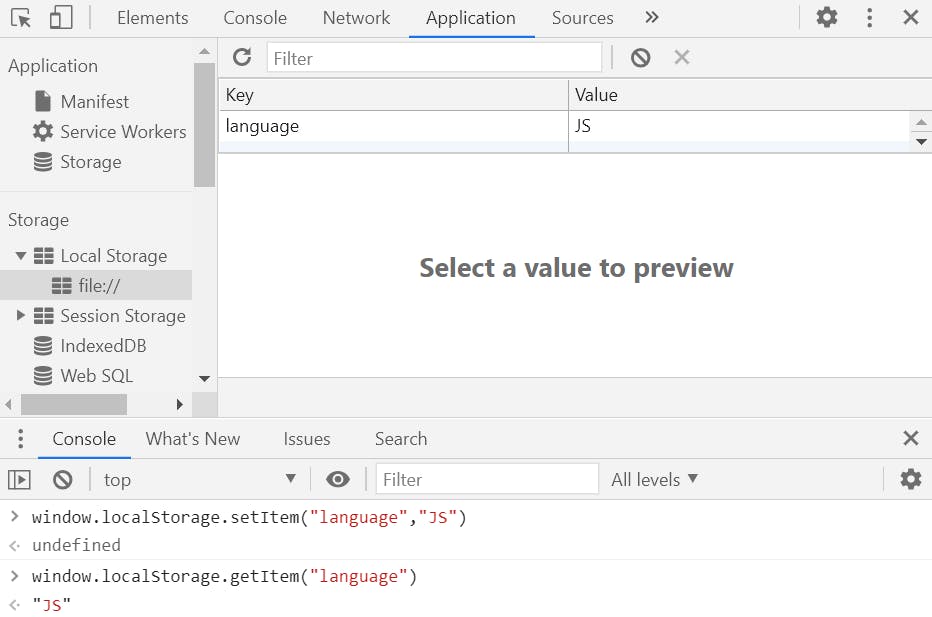
Local Storage
Similar to Session storage, it stores the key-value pair of strings but the main difference here is it does not come with the expiry. So even when the user closes the web browser the data is still persisted on the web browser.
- In local storage, you can store the data in the client's browser as long as you want.
- Local storage has the highest memory capacity when compared to session storage and cookies.
- Getting a data from local-storage is much faster than making a network call and fetch the data from the server.

In the above image, you will see how to use local storage setItem & getItem methods.
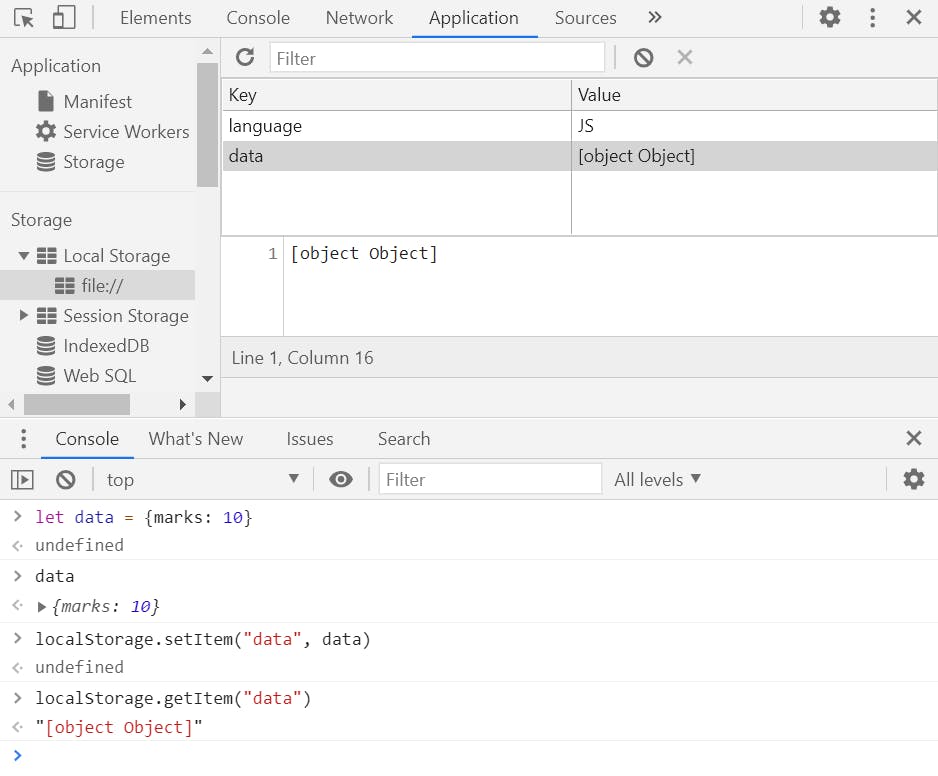
But what if you want to store some objects in the local storage?

But this is not what we expected. So now what to do?
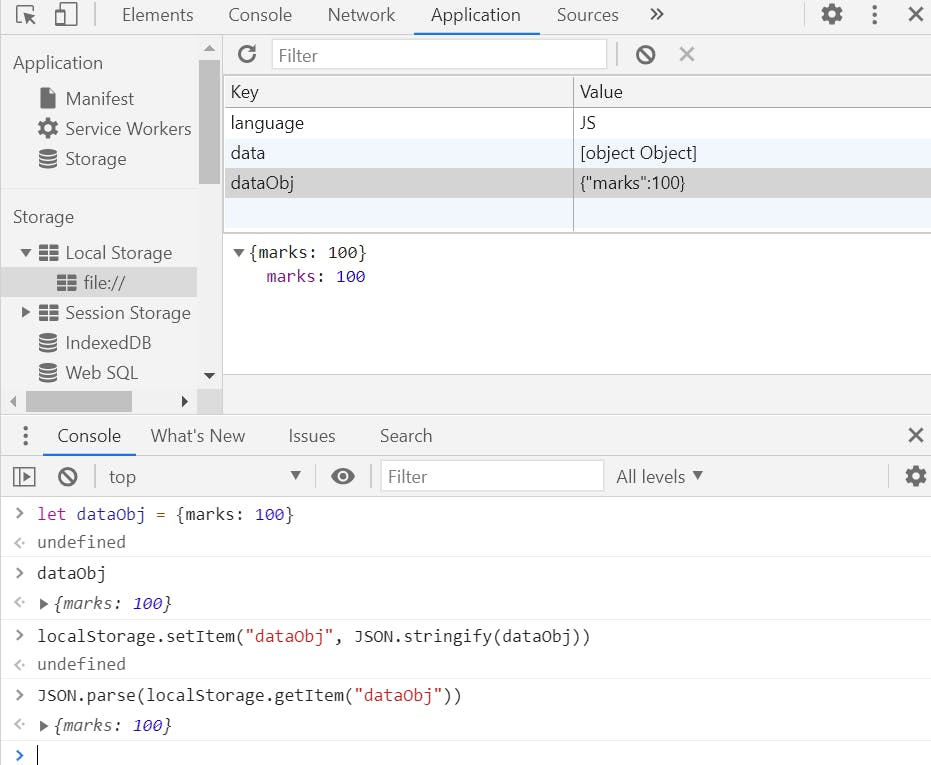
Now JSON stringify and parse methods come into the picture.

Same-Origin Policy
All these web storage APIs follow a same-origin policy due to security reasons.
Origin comprises three things:
- Protocol: HTTP or HTTPS
- Host or Domain
- Port
So when we say that we setting some data in the local-storage that means we are setting data for that particular origin.
let's say we store some data on http://abc.com.
- Can we access the same data on http://abc.com/collection.php?
Yes, because we are of the same origin i.e. our host, port, and protocol all remain the same.
- Can we access the same data on https://abc.com?
No, because we are not of the same origin now. Here we are using a different protocol.
- Can we access the same data on https://xyz.abc.com?
Again the answer is NO because we are not using the same host here. When you put some sub-domain over here, the host changes.
So now you understood that local storage is different for each origin in a web browser.
This is how same-origin policy plays an important role here.
Wrap Up!!
Thank you for your time!! Let's connect to learn and grow together.

