Serverless Functions & FaaS with Vercel
Learn about Function as a Service
🎯 What are Serverless means?
At first glance, it looks like an application without a server. But it's not.
It basically means you're not responsible for managing and provisioning the servers.
These servers are managed by the cloud provider and you as a developer has to focus more on the development part or writing your business logic.
🎯 Serverless Function
A serverless function refers to a single-purpose piece of code.
It enables running code on-demand without the need to manage your own infrastructure, provision servers, or upgrade hardware.
🎯 Function as a Service
"Function as a Service" (FaaS) is actually a subset of serverless functions.
Serverless functions can fall into any service category where the configuration and management of servers are invisible to the end user.
FaaS, on the other hand, refers exclusively to event-driven computing wherein the code only runs in response to specific events or requests.
🎯 How does it work?
All the cloud providers have "Function as a Service" (FaaS). This is essentially a computing platform for serverless where you run your functions. Functions may contain your business logic or code you want to execute on the trigger of any event.
Event here refers to any action performed through your application like the click of a button or submitting a form, etc. which creates an event and then calls your function and runs your code.
Serverless functions are built using these steps:
create a serverless function
deploy it to a platform
call it through an API from your frontend code (using something like fetch or an Axios)
🎯 Advantages of Serverless
Pay for execution only: you only pay for the server resources you use. When your function is running, that's the only time you are paying for that and it's very cost-efficient.
Auto-scalable: Cloud providers automatically add server capacity when you need it and then take it away when you don’t, you don’t have to worry about maintaining and scaling servers to fit the evolving needs of your website or application.
Invest more time in development: Since you are not responsible for any of the management and deployment of any underlying infrastructure, you can build your apps faster.
High Availability: Cloud providers take care of all the fault tolerance and make sure that your app is always up and running.
🎯 Drawbacks of Serverless
Timeouts: These are basically stateless containers, they run for a little bit of time and are deleted afterwards. So if your execution code does not finish in that time, your app could fail.
Debugging: It is generally more challenging to debug serverless code.
Not handling Stateful applications: Serverless is not a good choice when it comes to stateful applications. A stateless application means that every transaction is performed as if it were being done for the very first time. There is no previously stored information used for the current transaction.
Now enough of the introduction!! Let's move to the code part.
🎯 Create a Serverless Function on Vercel
Vercel is a cloud platform for static frontends and serverless functions.
🔍 Step 1: Install Vercel CLI
npm i -g vercel@latest
You should have the latest version of Vercel CLI installed to proceed further.

🔍 Step 2: Create a Next.js project
npx create-next-app@latest --typescript
This will create a next.js project for you with a single API Route. This is where we create our Serverless Function.
🔍 Step 3: Create a Serverless Function
Inside pages/api/handler.ts file write your function:
import { NextApiRequest, NextApiResponse } from "next";
export default function handler(
request: NextApiRequest,
response: NextApiResponse
) {
response.status(200).json({
body: 'This is my Serverless Function',
query: request.query,
});
}
Use Vercel CLI to start a local development server:
vercel dev
Now navigate to the http://localhost:3000/api/handler to see the response:

🔍 Step 4: Deploy a Serverless Function
You can deploy your Serverless Function to Vercel's global Edge Network by running the following command from your terminal:
vercel deploy
The Serverless Function can then be accessed by navigating to the URL provided in the terminal.

Now if you open the URL provided in the terminal, you'll see your serverless function live on production.

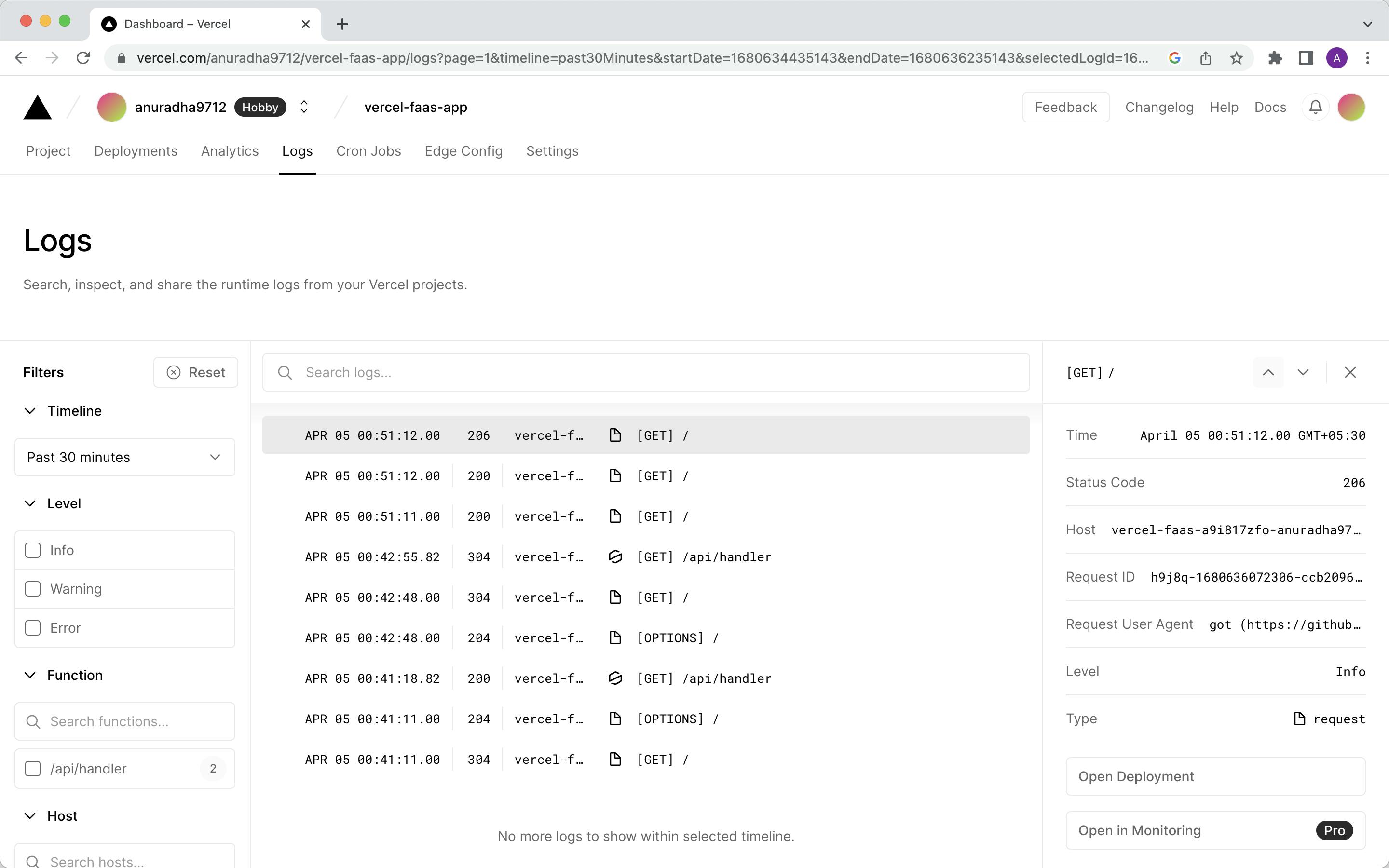
🔍 Step 5: Check Logs
You can view all the details of your project on the Vercel web dashboard.

You can now use this as an API endpoint in your frontend application and trigger this function to execute your business logic when any event occurs from your application.
🎯 Resources
🎯 Wrap Up!!
That's all for this article. Thank you for your time!! Let's connect to learn and grow together. LinkedIn Twitter Instagram
