Gatsby, a static site framework using React and GraphQL. It enables you to build fast, accessible & advanced static websites that are easy to maintain.
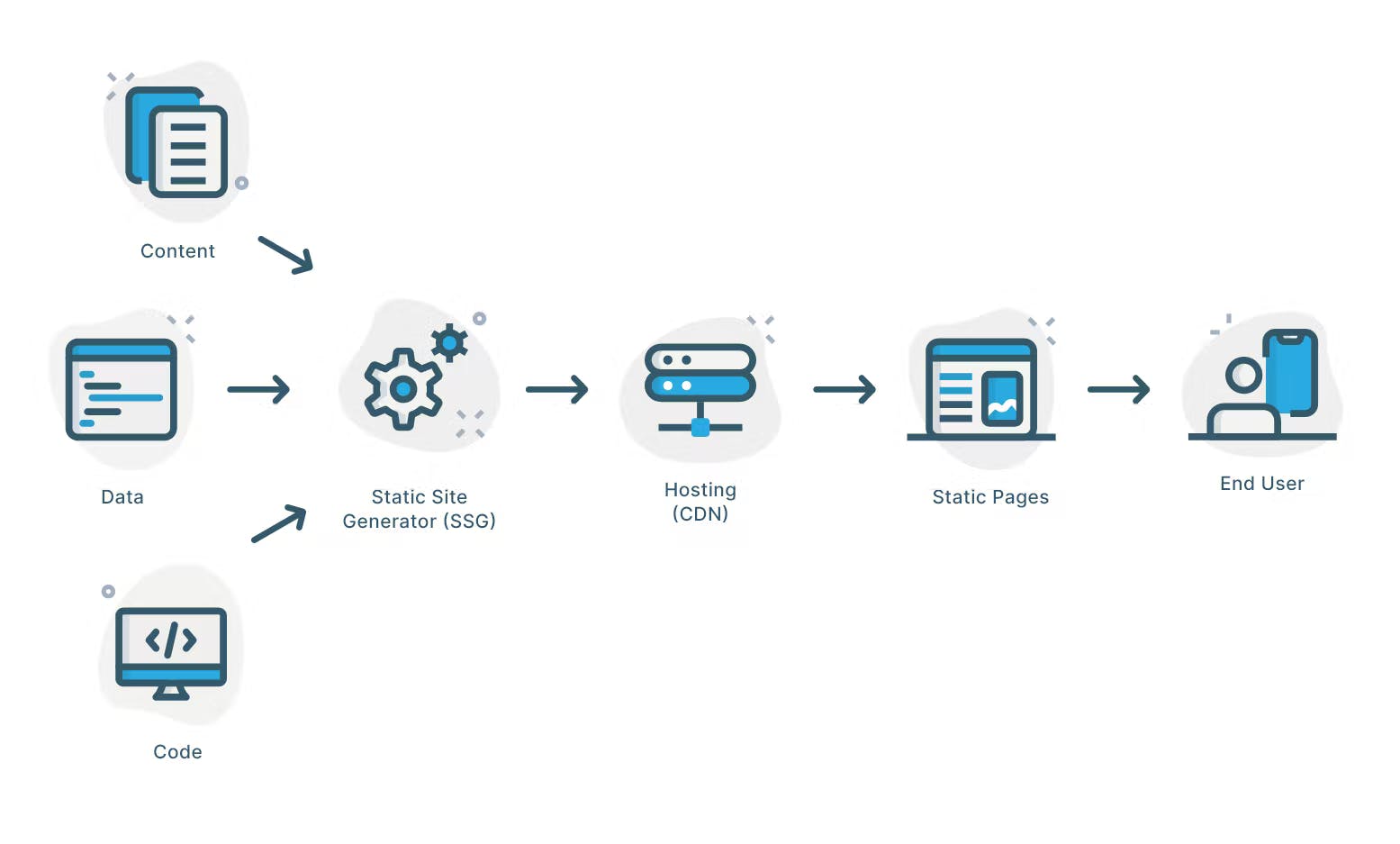
Static site generator:- A tool that takes code & content and creates static documents to be hosted and served from the web.

🎯 Content Mesh
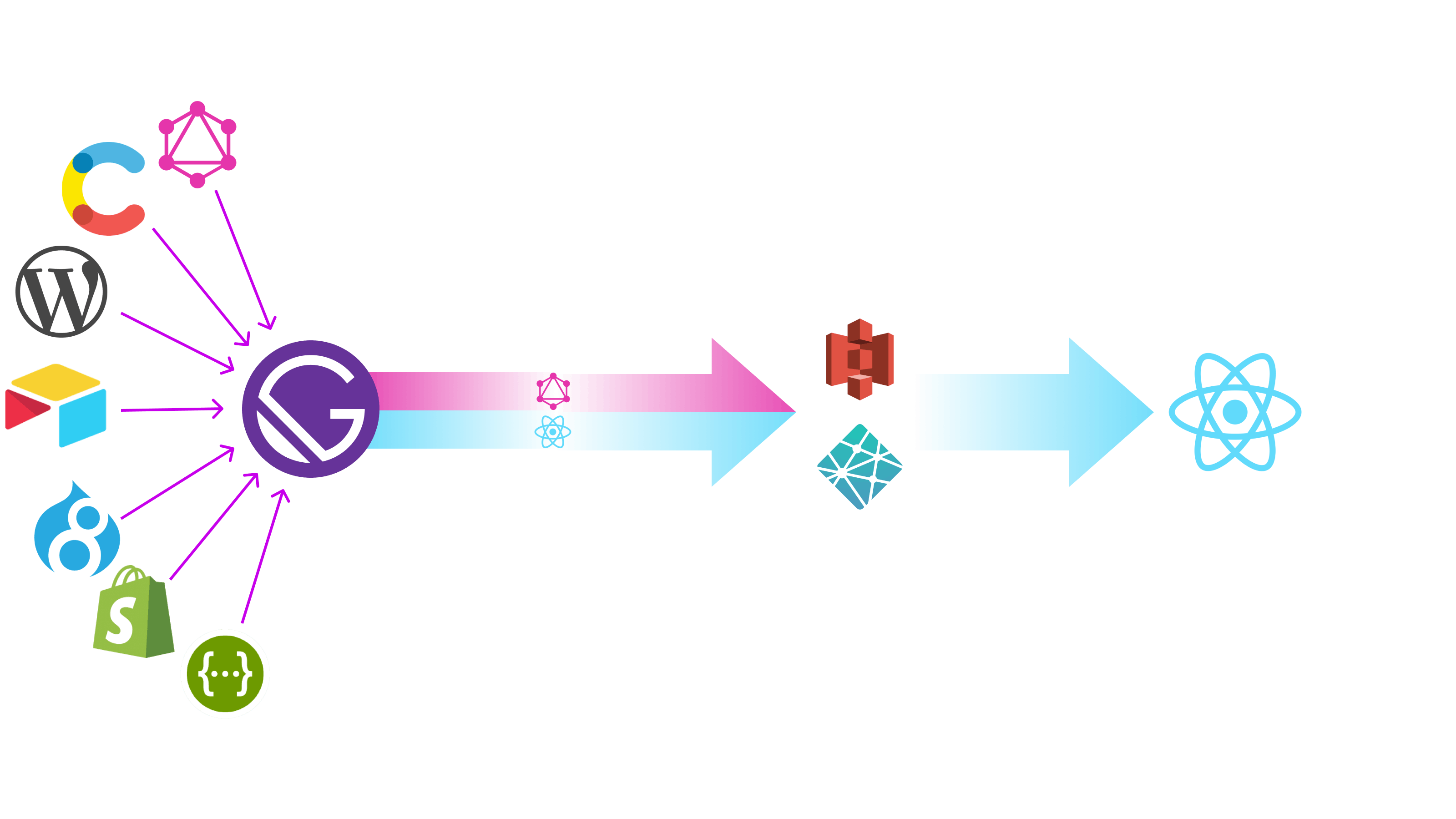
- Gatsby uses many different data sources for your website e.g. (WordPress, Shopify, Firebase, file System).
- Gatsby combines all data sources into a unified GraphQL layer by using a source plugin, which means no matter where your data is loaded from, we can query it and access it the same way from our website using GraphQL queries.
- This ability of Gatsby is known as Content Mesh: Different data sources can mesh together into a single GraphQL layer.

🎯 Gatsby CLI
gatsby new <site-name>:- lets you create a new gatsby site.
gatsby develop:- is one of the scripts available in Gatsby CLI and it does two things:-
- It runs the build process to generate the static site and then puts that static site into a new folder called public. It spins up a local dev server & connects you to that public folder.
- Looks for any changes in the files and automatically re-builds the development bundle. You can look at the changes directly to the browser immediately.
One of the cool features of gatsby is you can access your dev environment on other devices on the same network using the command gatsby develop -H 0.0.0.0. It provides you the IP address which you can visit on your other devices. This will be very helpful for mobile testing and testing for different screens.
Sometimes you need to make changes in the build process or some config changes in that case you need to stop the development server.
gatsby clean:- Used to delete the public folder and cache anytime. It clears what was generated during the build process. It doesn't delete any of your changes, it only wipes off the stuff that was generated to preview in the browser.
gatsby build:- compile your application and make it ready for deployment.
You can explore more gatsby-cli commands here.

🎯 Initial Setup
- Install Node JS
- Install Git
- Install gatsby-cli using the command
npm install -g gatsby-cli
You can use Gatsby Starter Library, this is a pre-configured package of a Gatsby setup that has either a very basic site or a fully built out site that you can configure to fit your needs.
For now, we'll use the gatsby-starter-hello-world starter package and install it using:
npx gatsby new gatsby-starter-hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world
Run the development server using gatsby develop.
🎯 Folder Structure
This is what our folder structure looks like at the end of the project:
📦gatsby-project
┣ 📂.cache
┣ 📂node_modules
┣ 📂public
┣ 📂src
┃ ┣ 📂components
┃ ┃ ┣ 📜Layout.js
┃ ┣ 📂images
┃ ┣ 📂pages
┃ ┃ ┣ 📜404.js
┃ ┃ ┣ 📜about.js
┃ ┃ ┗ 📜index.js
┃ ┣ 📂styles
┃ ┗ 📂templates
┣ 📂content
┃ ┣ 📜about.md
┣ 📂static
┣ 📜gatsby-browser.js
┣ 📜gatsby-config.js
┣ 📜gatsby-node.js
┣ 📜gatsby-ssr.js
┣ 📜package-lock.json
┗ 📜package.json
The above diagram represents the folder structure of the simple gatsby project. Let's go through each one of them.
package.json:- This is the core file of the entire build process. In this file, you can see all the dependencies that are added to your project and scripts.
public folder:- When we run gatsby by using the gatsby develop command, it automatically generates the public folder which contains all of the stuff that is being served to the browser and when we deploy our application, this will be the folder that you'll deploy as well after we've run the gatsby build command, As all of the build files will reside in this folder.
📌 Gatsby.js files
gatsby-ssr.js:- SSR stands for Server-Side-Rendering. SSR is where the server renders a web page, then sends it to the browser, instead of letting the browser render the web page. This file will let you alter the content of static HTML files while they are being rendered by the server.
gatsby-node.js:- File that we run in build time in a node environment. You can use it to dynamically create pages, add Graphql Nodes, or respond to events during the build lifecycle.
gatsby-config.js:- This file basically exports an object where we can add plug-in information or site metadata.
gatsby-browser.js:- file where you can respond to events within the browser and can wrap your site in additional components. Inside this file, you can specify any global CSS or fonts you need to import and made them available everywhere in your project.
📌 Pages & Routes
src/pages folder:
- Whenever you create a new file of React component inside the src/pages folder, gatsby looks at the file name and it creates a route to match that file name.
- We can make sub-directories by making a folder inside the src/pages folder.
- Whenever we create index.js file inside any folder, then gatsby creates a base route for that directory.
- To create a custom 404 page just create a component in your site directory at src/pages/404.js.
- The custom 404 page is only visible when we deploy our application and not in developer's mode.
src/components folder:
- All the components you create to pull into pages or templates or use anywhere else, go under the component folder.
📌 Static Assets
static folder:
- Anything you want to be made available as a static asset to the browser can go inside the static folder.
- Gatsby copied all the static assets to the public folder so that it is accessible by the browser.
- Disadvantages: There are some disadvantages to using static assets: Files that are saved as static assets are taken out from the whole gatsby processing workflow. So they are not processed, minimized, or optimized for the web in any way.
📌 Add Styles
src/styles folder:
- We can have a global style common to all the components.
- CSS Modules: Defines a way to scope styles to specific components or pages. So we can create a module, apply it to a specific react component, and as a result, that module will be scoped to that particular component.
📌 Dynamic Pages
src/templates folder:
- We can also use Gatsby to automatically generate pages for us. The templates for that pages will go under the
src/templatesfolder.
📌 Data Sources
content folder:
- There's also a convention where if you create external content, like markdown files that will turn into pages through a template, you place them in a content folder that sits on the root.
- It does not sit inside the src folder because it's not part of the source code, it's a data source.
🎯 Create Static Pages
Now let's create some static pages.
To create a layout of our site, we make a reusable component:
The basic layout will look like this : Header -> Pages Content -> Footer
Create a new file Header.js inside src/components folder.
In the Header.js file:
import React from 'react';
import { Link } from 'gatsby';
export default function Header() {
return (
<nav>
<ul className="links">
<Link to="/">Home</Link>
<Link to="/about">About</Link>
<Link to="/projects">Projects</Link>
</ul>
</nav>
)
}
linkcomponent in React means that all the routing is handled in the browser only & we don't send an extra request for new pages to the server.
Create a new file Layout.js inside src/components folder.
In the Layout.js file:
import React from 'react';
import Header from './Header';
export default function Layout({ children }) {
return (
<div className="layout">
<Header />
<div className="content">
<h1>Welcome to our Gatsby Site :)</h1>
<p>Gatsby is known as static site generator !!!</p>
<hr />
{/* content for each page */}
{children}
</div>
</div> )
}
In React, we can access the content inside of a component through the "children" prop.
Now we can use this component inside our pages. So let's create a new page about.js inside the pages folder.
In the about.js file:
import React from 'react';
import Layout from '../components/Layout';
export default function About() {
return (
<Layout>
<div>
<h3>About page</h3>
<p>description here</p>
</div>
</Layout>
)
}
Now if you go to http://localhost:8000/about, this will look like:

There are lot more cool features of Gatsby which we'll explore in the next article.
🎯 Wrap Up!!
That's all for this article. Thank you for your time!! Let's connect to learn and grow together.