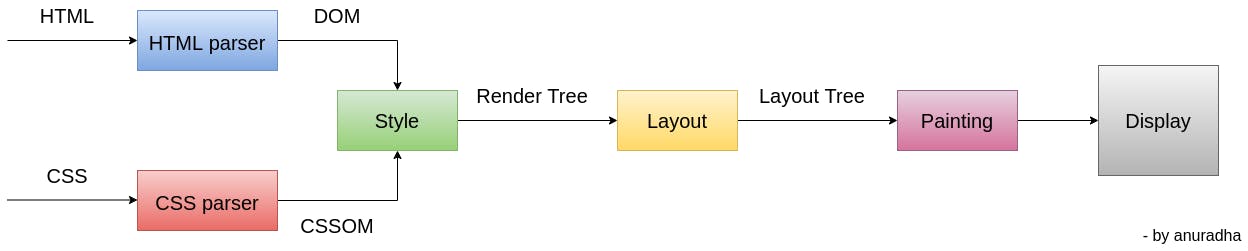
In this article, we'll look into actions performed by a browser to render a webpage.
🎯 Steps involved in HTML page rendering:
- Construction of DOM
- Construction of CSSOM
- Construction of Render tree
- Layout Phase
- Painting Phase
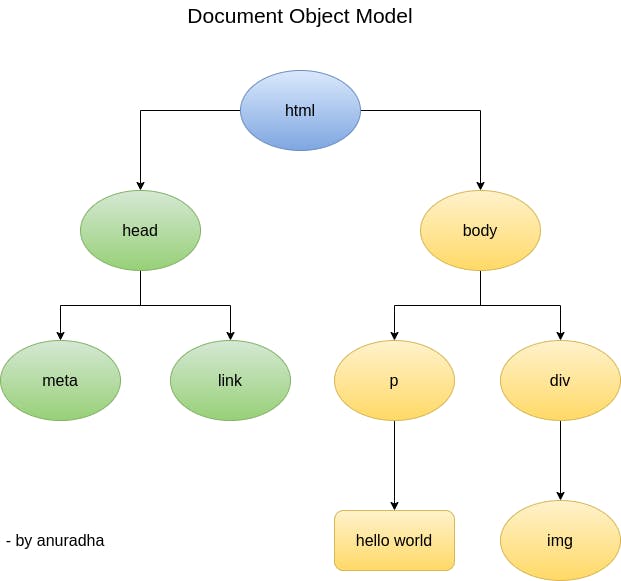
🎯 Construction of DOM
Browser receives an HTML document from the server in the
binary stream format, which is basically a text file with a response headerContent-Type = text/html; charset=UTF-8.When the browser reads the HTML document, whenever it encounters an HTML element, it creates a JS object called a Node. Eventually, all html elements will be converted to a Node.
After the browser has created nodes from the HTML document, it has to create a "tree-like" structure of these node objects.

Document Object Model is a high-level Web API provided by the browser to efficiently render a webpage & expose it publically for the developers to dynamically manipulate DOM elements for various purposes.
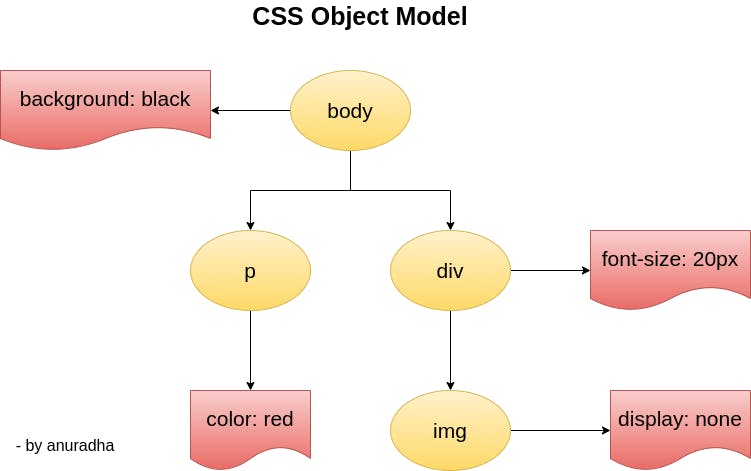
🎯 Construction of CSSOM
After constructing the DOM, the browser reads CSS from all the sources & constructs a CSSOM (CSS Object Model) - a tree-like structure.
Each node in this tree contains CSS-style information that will be copied to the DOM element it targets.
Most of the browser comes with their own stylesheet which is called user-agent stylesheets. It is a default stylesheet used by web browsers. in the absence of any CSS applied, the browser still has to render the content somehow, and the browser uses the user-agent stylesheet for that.

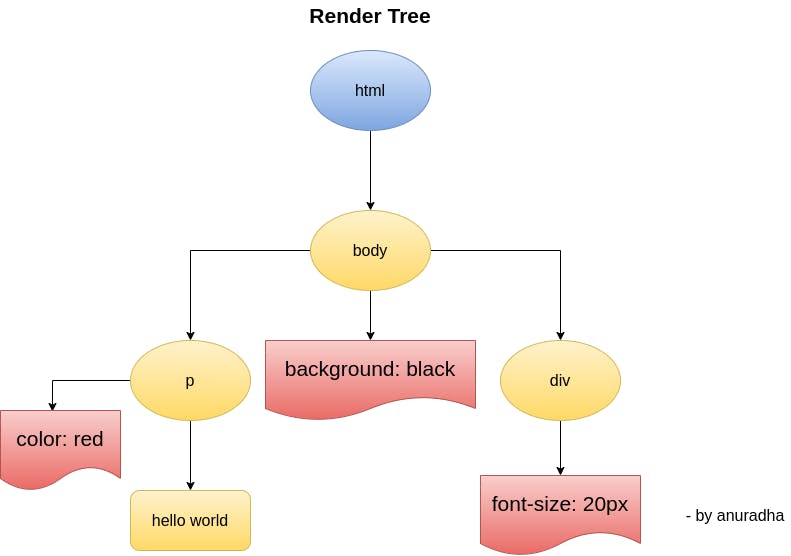
🎯 Construction of Render Tree
DOM & CSSOM are combined together to form a Render tree that contains the nodes which have to be displayed on the page.
From the root of the DOM tree, each visible node is traversed and a respective CSSOM rule is applied. Finally, it gives the render tree containing visible nodes with content and styling.
It is a low-level representation of what will eventually get printed on the screen, it won't contain nodes that do not hold any area in the pixel matrix (like
head,meta,linktags).

As you notice above, nodes that contain display: none CSS properties are not part of the render tree.
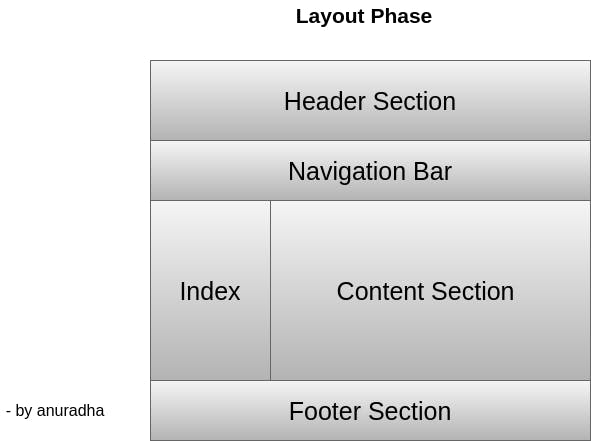
🎯 Layout Phase
This phase can be said as a geometry phase, where we calculate the geometry of the nodes.
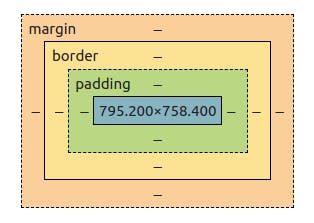
In the layout phase, the exact position of the nodes and their size respective to the view-port of the browser is computed. In this way, a box model is generated which knows the exact positions and size. This process is also known as layout or reflow.

- Box model generated in Layout phase:

🎯 Painting Phase
- As we know the visible nodes, their styling, & their geometry, now all this information is used to render the nodes from the render tree to actual pixels on the screen. This process is referred to as Painting. It uses the UI backend layer.

🎯 Wrap Up!!
That's all for this article. Thank you for your time!! Let's connect to learn and grow together.