Functions are the heart 💖 of Javascript. Also, there are many jargon words used for functions in many programming languages which might confuse you sometimes.
In this part of the series, we'll cover all these terminologies related to functions in Javascript.
Before we jump on to the first-class functions, we need to cover some important concepts of functions.
What are the Functions?
A function is a group of reusable code that can be called anywhere in your program.
This eliminates the need of writing the same code again and again. It helps programmers in writing modular codes. Functions allow a programmer to divide a big program into a number of small and manageable functions.
Function Statement
There are many ways to declare a function in javascript. One of them is to use function statement.
function a(){
console.log("This is a function statement")
}
a();
The function statement declares a function.
A declared function is "saved for later use", and will be executed later when it is invoked (called).
This is also known as function declaration.
Function Expression
A JavaScript function can also be defined using an expression. In this, we assign a function to a variable.
A function expression can be stored in a variable:
var b = function (){
console.log("This is a function expression example")
}
b();
After a function expression has been stored in a variable, the variable can be used as a function. Functions stored in variables do not need function names. They are always invoked (called) using the variable name.
Now, you might be thinking what is the difference between function declaration and function expression.
Function Declaration Vs Function Expression
a();
b();
function a(){
console.log("This is a function statement example")
}
var b = function (){
console.log("This is a function expression example")
}

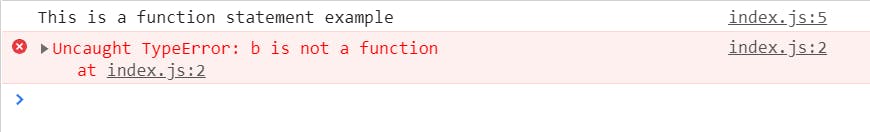
As shown in the above example, function statements are hoisted, but function expression is not hoisted.
If you are not aware of the concept of hoisting, Please refer to this article on hoisting.
Anonymous Functions
A function without a name is called an anonymous function.
It does not have its own identity. They are used in places where functions are used as a value.
An example which we see above in function expression is actually an anonymous function.
var b = function (){
console.log("This is a function expression example")
}
b();
We cannot use an anonymous function in the function statement.
Named Function Expression
If you provide a name to the function and assign it to a variable.
var b = function named(){
console.log("This is a function expression example")
}
console.log(b)
b();
named();

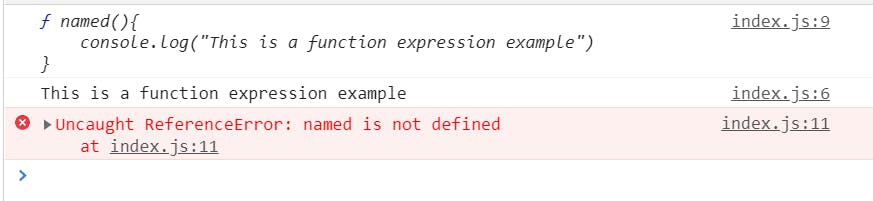
In the above example, we assign a function named to the variable b. Now we can access this function using variable b.
If you try to access the named function directly, then it will result in Reference Error.
Parameters and Arguments
Parameters are variables listed as a part of the function definition.
Arguments are values passed to the function when it is invoked.
Take a look at the following example:
var b = function(param1, param2){
console.log("param1-> ",param1);
console.log("param2-> ",param2);
}
var arg1 = 3;
var arg2 = function(){
console.log("This is a function passed as an argument");
}
b(arg1, arg2);

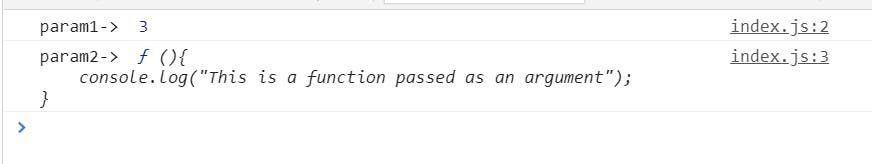
In the above code snippet, param1 & param2 are Parameters and they are local to the function.
arg1 & arg2 act as an Arguments.
We can pass both variables and functions as function arguments.
First Class Functions
Finally!! you made it till here. You will be surprised to know that you are already using the first-class function in the above examples.
A programming language is said to have First-class functions when functions in that language are treated like any other variable. For example, in such a language, a function can be passed as an argument to other functions, can be returned by another function, and can be assigned as a value to a variable.
Case 1: Function can be assigned as a value to a variable:
var arg1 = function(){
console.log("This is a function passed as an argument");
}
Case 2: Function can be passed as an argument to other function
var output = b(function(){
console.log("This is a function passed as an argument");
});
Case 3: Function can be returned by another function
var b = function(param1){
console.log("param1-> ",param1);
return function inner(){
console.log("This is function returned by another function");
}
}
The first-class function is basically the ability of functions to be used as a value.
First-class functions are also known as First-Class Citizens in Javascript.
Wrap Up!!
Thanks for reading!! Finally, you cover all about the functions. Please share it with your network. Don’t forget to leave your comments below.