In the web development world, there are many types of websites. Let's explore each of them one by one.
- Static Website
- Single Page Applications
- Server-Side Rendering (SSR)
- Static Site Generator
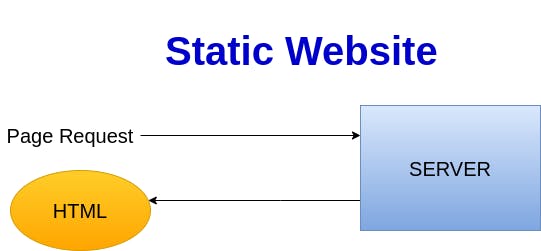
🎯 Static Website
- Just be made of HTML pages and could also include CSS and javascript
- We have to upload HTML pages to CDN to host them on the web and whenever we request those pages in a browser it would return them to us.
- So for every new page, we made a new request to the server.

✅ Advantages
- Good for SEO
- Easy to learn
❌ Disadvantages
- Hard to update/maintain pages (re-writing a lot of the same code on every page).
- New request to the server is made for every page which eventually slows down the website.
- Generally does not contain dynamic data.
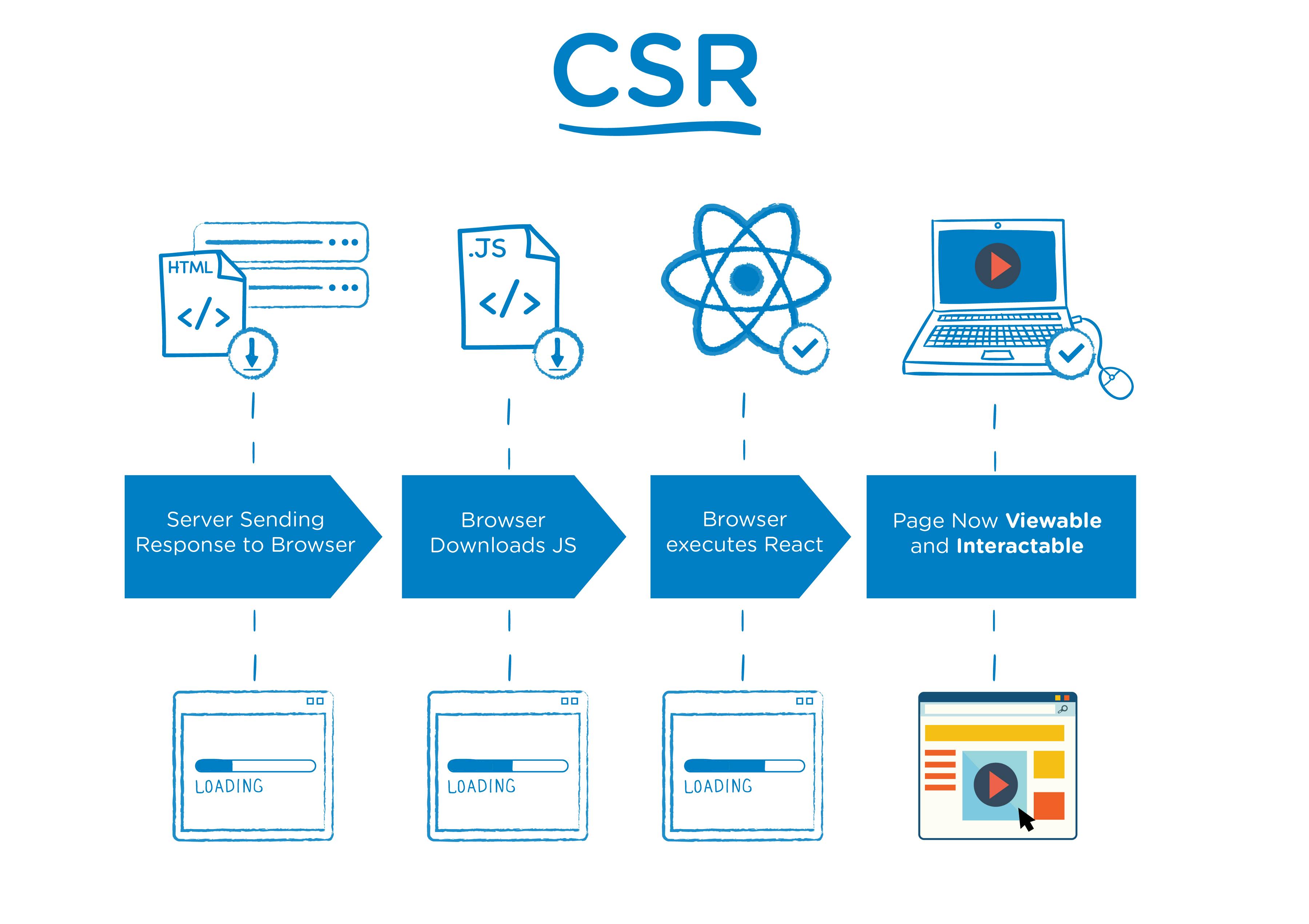
🎯 Single Page Application
- Based on the concept of Client-Side Rendering.
- A single-page application is an app that works inside a browser.
- SPAs are structured as a single HTML page that has no preloaded content.
- Content is loaded via Javascript files for the entire application and housed within a single HTML page.
- Only a single server request was made for the initial empty HTML page.
- Everything else (routing, data) is handled by the SPA in the browser.
- Typical React/ Vue applications come under this category.

This type of website basically handles navigation in-page, without loading new pages via HTTP. A SPA website usually loads once, & after that manages all links & forms submission with JS through AJAX request in the background.
✅ Advantages
- There is no extra request to the server for other pages which makes the website bit faster.
- Since SPAs are component-driven so it is easy to update.
❌ Disadvantages
- It is not good for SEO because of load time & the initial request is for a blank HTML page.
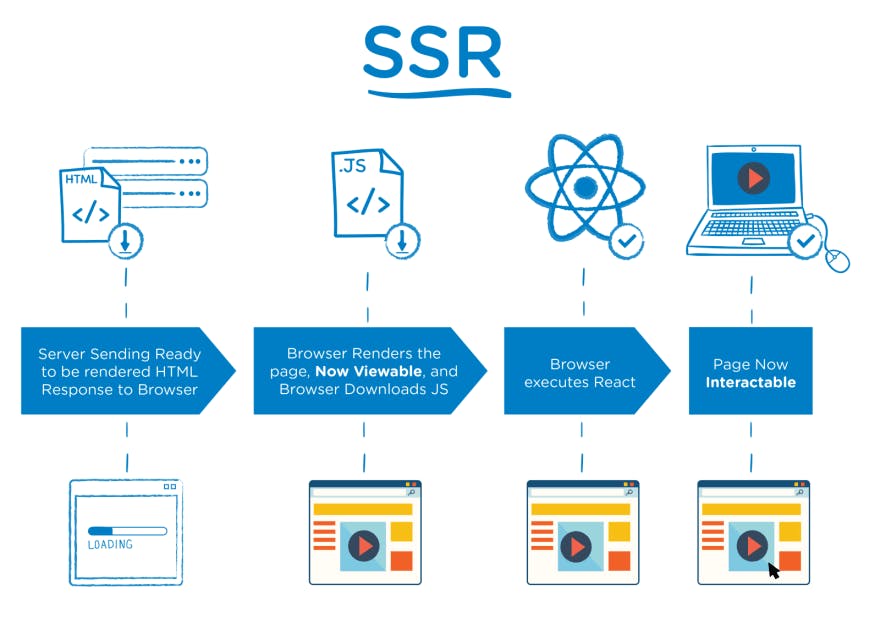
🎯 Server-Side Rendering
- HTML pages are built on the server-side after every page request.
- Server gets the data from various sources like databases, aggregates them into template files, and then sends the resulting HTML file back to the browser.
- PHP or Nodejs with templating engines like
EJS,jade,hbscomes under this category.

✅ Advantages
- Good for SEO as we get content-rich HTML back from the server on each request.
- Easy to update
❌ Disadvantages
- New request to the server is made for every page.
- Server can take time getting data from various sources & rendering pages that slow down a website a little bit.
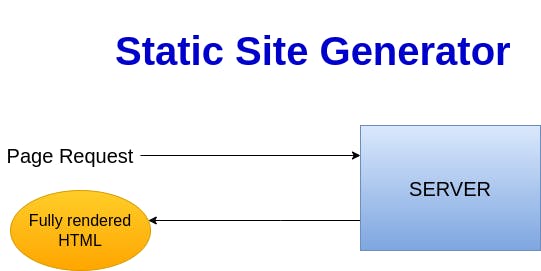
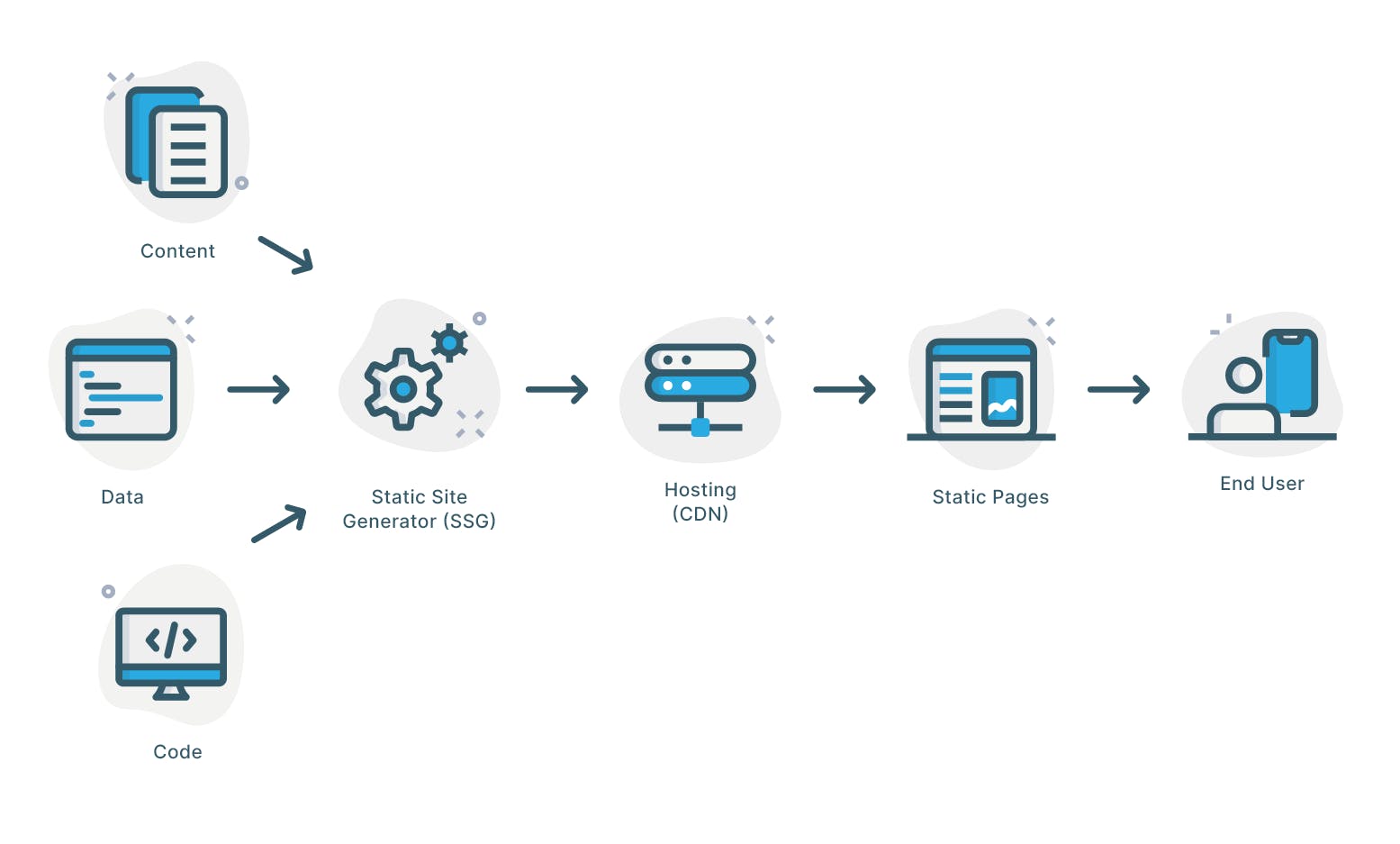
🎯 Static Site Generator
- Process that takes templates, components, and data and then generates
static HTMLpages based on these things not on the server but at build time before we even deploy the application to the web. - Gatsby with React can be used for Static-Site Generator. Other examples are Next.js or Nuxt.js.
- Inside a Gatsby run a build command on our computer, It takes all of our React components, fetches any data that it needs and combines them, and then generates a static HTML file for each page that we have along with the Javascript bundle too.
- Then, we just deploy all of those HTML pages & Javascript to a CDN to host, so it becomes a bit like a static site at this point where each page has its own ready-made html file.
- So, once we deployed this we'd maybe request one of these pages from the browser and the server would send it right back pretty quickly since there is no Server-side rendering involved. It's all pre-rendered HTML

Once we have the page in the browser, the javascript bundle in that HTML page (also generated by gatsby) would kick in and the website would behave much like a Single Page Application.
Routing is handled in the browser which makes the website really quick and no extra requests for other pages are sent to the server.

✅ Advantages
- Better SEO, because our initial request for a page sends back a content-rich pre-rendered HTML.
- Easy to update
- Faster, as no extra request is made to the server.
- Can handle as many different data sources.
❌ Disadvantages
- High build time
🎯 Wrap Up!!
That's all for this article. Thank you for your time!! Let's connect to learn and grow together.