Hello developers!!🤓🤓 If you ever design a dynamic webpage then I'm sure you definitely encounter the <script> tag at least once while coding.
The
<script>tag is used to embed a client-side script (JavaScript). It either contains scripting statements, or it points to an external script file through the src attribute.
In this article, we'll discuss the async & defer attribute of the <script> tag. But before that, we'll discuss what happens in a browser when you load a webpage.
We will cover the following concepts:
- Introduction
- Normal
<script>tag - The async Attribute
- The defer Attribute
- Which one to use?
Let's get started🚀🚀!!
Introduction
When you load a webpage then there are two major things happening in your browsers:
- HTML Parsing
- Loading of the scripts
Loading of the scripts contain two parts:
- Fetching the script from the network.
- Executing the script line by line.
The <script> element has two attributes, async and defer, that can give us more control over how and when external files are fetched and executed.
async and defer are boolean attributes that are used along with the
<script>tag to load the external scripts efficiently into your webpage.
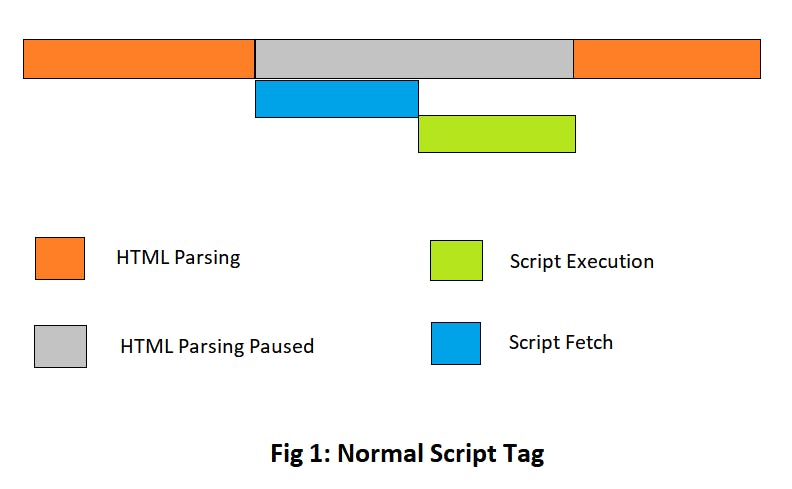
Normal <script> tag
Suppose your browser is parsing the HTML and then it encounters the <script> tag.
<html>
<head> ... </head>
<body>
...
<script src="script.js">
....
</body>
</html>
In the case of the normal <script> tag following steps takes place:
- JS blocks the parsing of HTML
- fetches the script from the network
- Executes the script
- HTML parsing is started only after the script is fully executed.

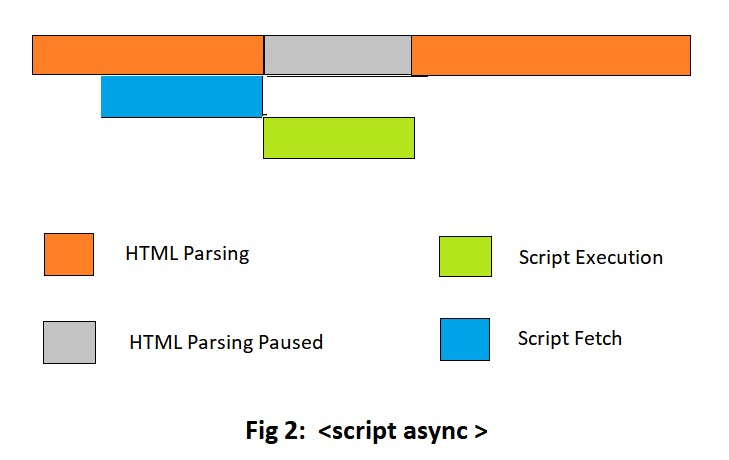
The async Attribute
The async attribute is used to indicate to the browser that the script file can be executed asynchronously.
<script async src="script.js">
While using the async attribute, meanwhile, the HTML parsing is going on, any of the script with the async attribute is fetched from the network asynchronously along with the HTML parsing.
As soon as scripts are fetched & available in the network, HTML parsing stops & scripts starts executing.
Once the scripts are executed, the HTML parsing continues like regular.

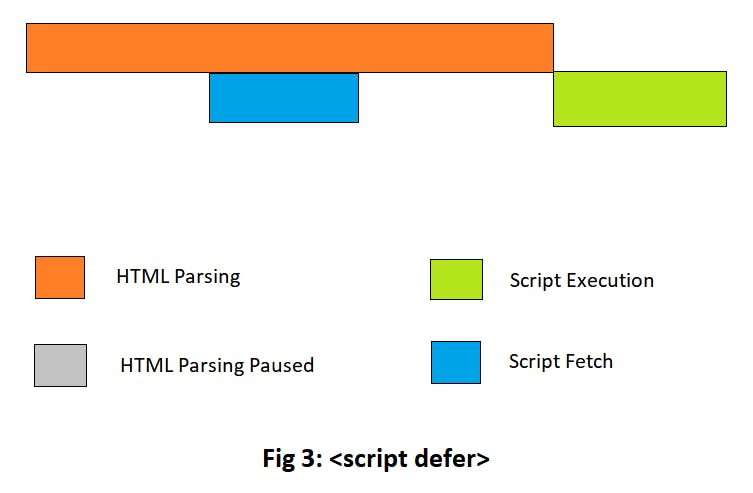
The defer Attribute
The defer attribute tells the browser to only execute the script file once the HTML document has been fully parsed.
<script defer src="script.js">
In the case of defer:
- HTML parsing goes on and scripts are fetched in parallel.
- Scripts are only executed once the HTML parsing is complete.

Which one to use?
async attribute does not guarantee the order of execution of scripts but defer does.
If you are putting multiple async attribute in script tags which is dependent on each other, then async attribute does not guarantee that these scripts are executed in a particular order. It can break your code. So in this case you probably prefer defer.
defer attribute is not supported in an old browser
So for this, we can use an alternative solution which is to use the <script> tag just before the <body> tag of the HTML file.
Wrap Up !!
Thank you for your time !! Let's connect to learn and grow together.

